Augmented Reality + Celebrities
We are creating a mobile Augmented Reality app to accompany the under development Pittsburgh Walk of Fame
The goal is to create an accomplice app that enhances the experience of a visitor to the walk of fame in downtown Pittsburgh when opened for public. The user friendly and social mobile application will help engage the audience in fun and interactive AR experiences while also showing them the often untold stories of Pittsburgh heroes and their contributions.
My role in this project was as a product, UX and game designer. I worked in a team of five members in this project and I led weekly design sprints, conduct user research and testing and create digital prototypes. I worked with two other designers, a producer and one engineer.
The Challenge:
Create an interactive experience around a busy street attraction in downtown Pittsburgh, which educates and entertains without impeding…
The organisation Pittsburgh Walk of Fame are in the process of creating a set of stars engraved on the sidewalk, much like the Hollywood Walk of Fame in Los Angeles. They wanted to create an experience keeping the following things in mind:
Should target tourists visiting the city but also should cater to local Pittsburghers who have lived around the city.
Since it is a busy sidewalk in central district where the stars will be installed, the experience should be aware of traffic on road and the sidewalk, as users should not be a liability to themselves or others while going through the experience we create.
It should be fun and engaging for people of all ages, while being informative about the city’s rich history.
Hollywood Walk of Fame
Our clients imagined an AR experience on a handheld device, but had no idea how the overall experience would work.
Our Solution
We made an interactive mobile app (Android and iOS), which uses AR and Vuforia technology to scan the stars of celebrities a bring them to life on our app. We made the experience for three celebrities and made the product modular so that it is easy to add more profiles once the Walk of Fame is built.
How it works
Discovery
We started with a lot of research work on similar applications and our go-to theme of our project: AR Technology. There were a few mobile AR projects worked on previously at the ETC. We wanted to learn how successful (or not) they were and due to what reasons.
We also looked at a bunch of AR apps that are location-based. Our favorite one was the Pittsburgh Zoo companion app that was developed by Schell Games. We each downloaded the app on our phones and visited the Pittsburgh Zoo, just to walk through the experience of a naive user using the app through the zoo exhibits.
You can view and download the Pittsburgh Zoo App here. The app uses bluetooth hotspots to detect when you’re near a particular animal cage and unlocks features in the app which are related to that particular animal. These features included mini-games, selfie and photo filters (as shown below).
We managed to speak to one of the designers of the app, Sabrina Culyba from Schell Games. She mentioned that due to the large area of the zoo, Bluetooth coverage disconnection was a major issue which hindered with guest experience, so that had become a design constraint. Another interesting fact that we learned was the higher rate of drop-off from the app as the guests/family moves through the tour. Sabrina guessed that as children get tired towards the end, hesitant parents are no more interested in amusing the child through the app.
Figo is an explorer!
Conceptualization
ADDRESSING RESEARCH INSIGHTS
We grouped as a team and brainstormed on what we already had. We wanted to draw conclusions for our research takeaways and begin prototyping soon, in terms of content, art style and features. One thing that we came to an early conclusion was the iteration was the way to go.
Key Takeaways:
INSIGHT: Physical constraints (weather, public decorum, accessibility, etc ) hinder location based experiences
SMART AND COMPACT
Using our AR as a feature instead of being the bulk of the experience, and keeping our app easy to use with one hand and content readable in under 30 seconds, optimizes it for best external use.
INSIGHT: Tourists, specially new generations always like to take a memento of the place they visit
FUN FEATURES
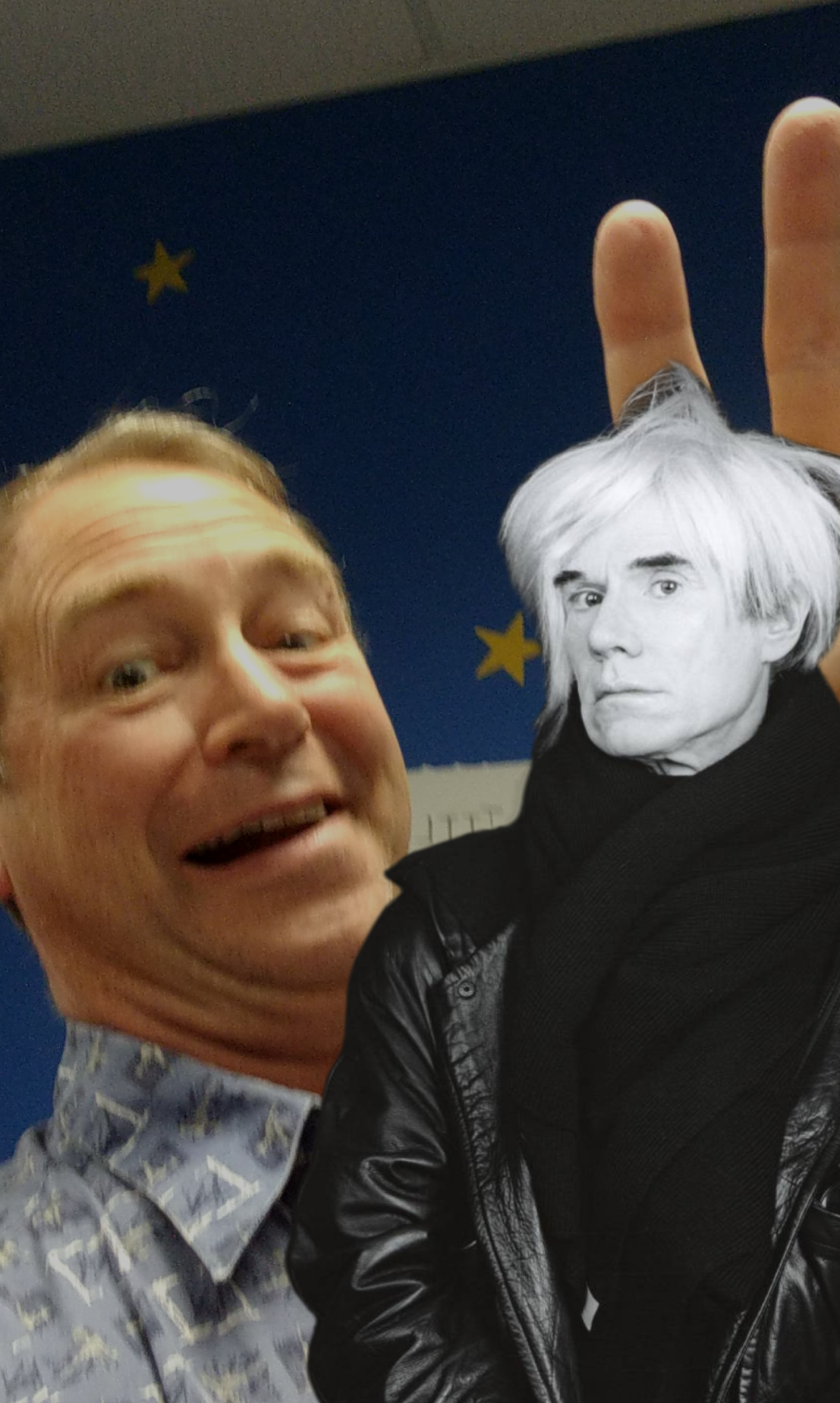
Creating an option to take a selfie or a group photo with their favorite stars, or have their own names attached to a star on the walk of fame would increase tourist flow and also increase the walk’s social traction.
INSIGHT: Natives of the city of Pittsburgh best identify and relate to Burroughs or localities of the city that they’re familiar with.
PITTSBURGH CONNECTIONS
Highlighting the districts and streets where their favorite personalities were born, lived, schooled, etc using a map of Pittsburgh helps engage with local audiences.
INSIGHT: Walk of Fame may have up to 20 stars, and then expand yearly from there on.
MODULAR DESIGN AND TECHNOLOGY
We decide to keep the design in a modular sort of way using ‘templates’, which can be customized for each celebrity.
Implementation
DESIGNING AND ITERATIONS
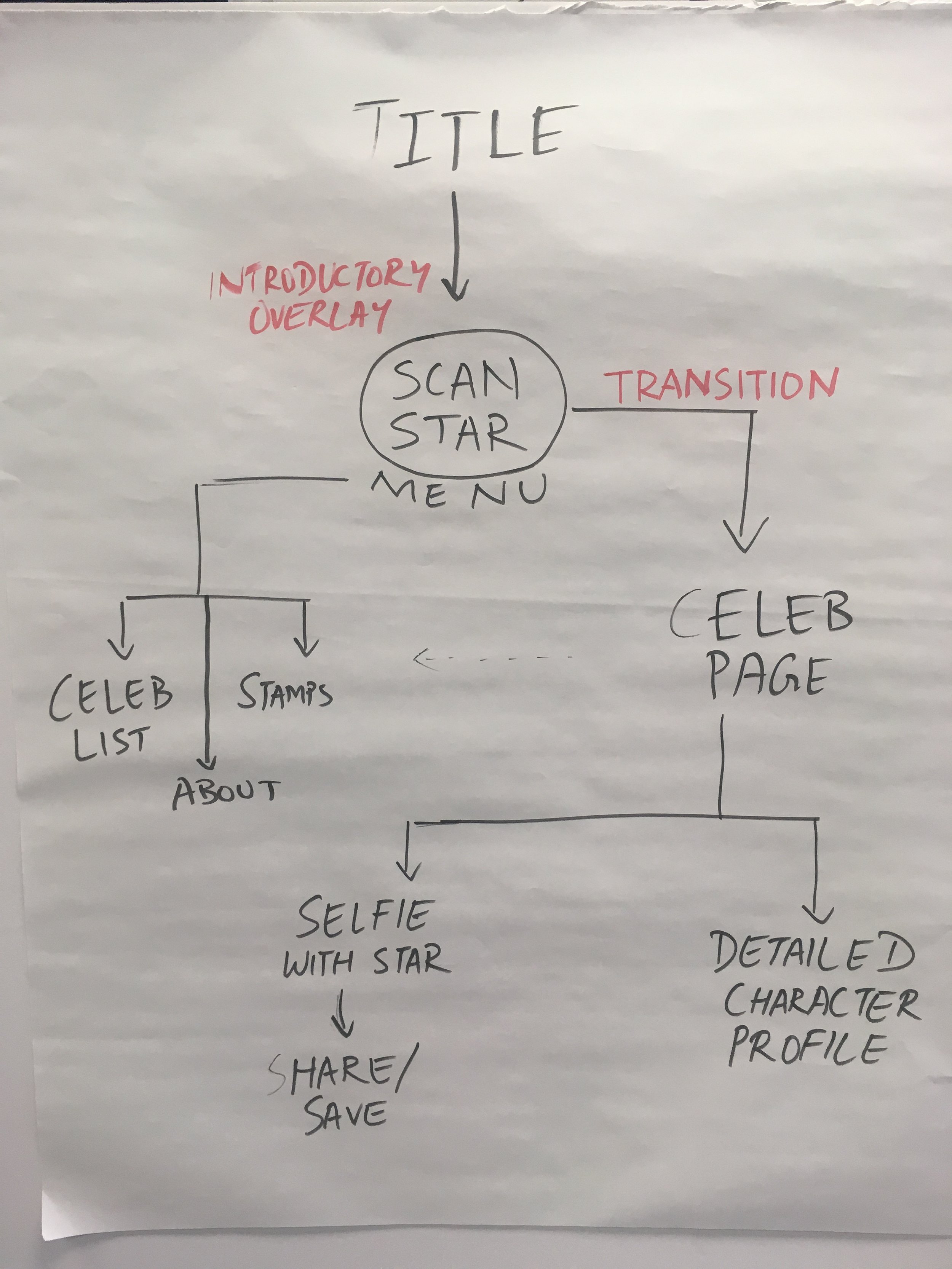
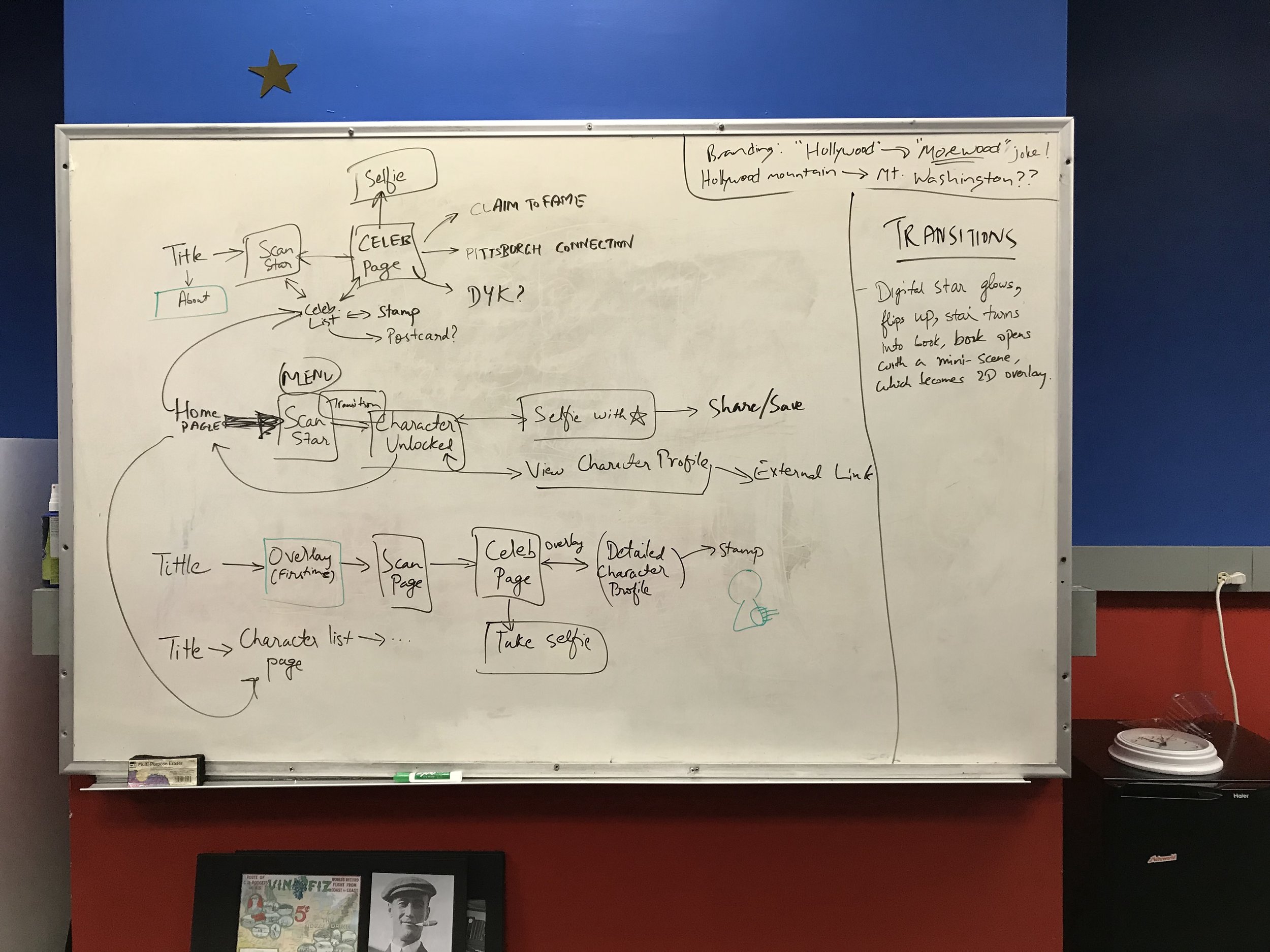
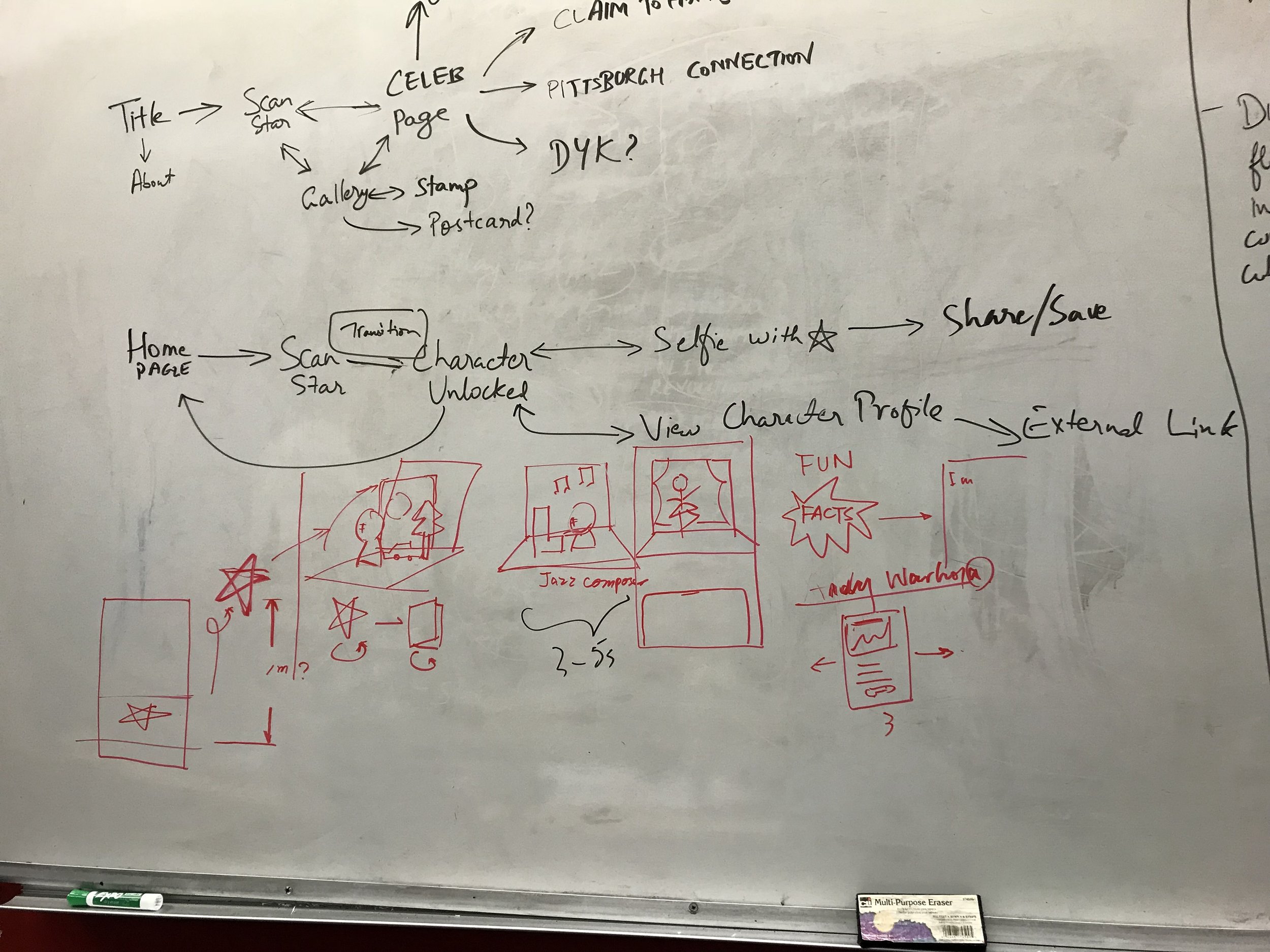
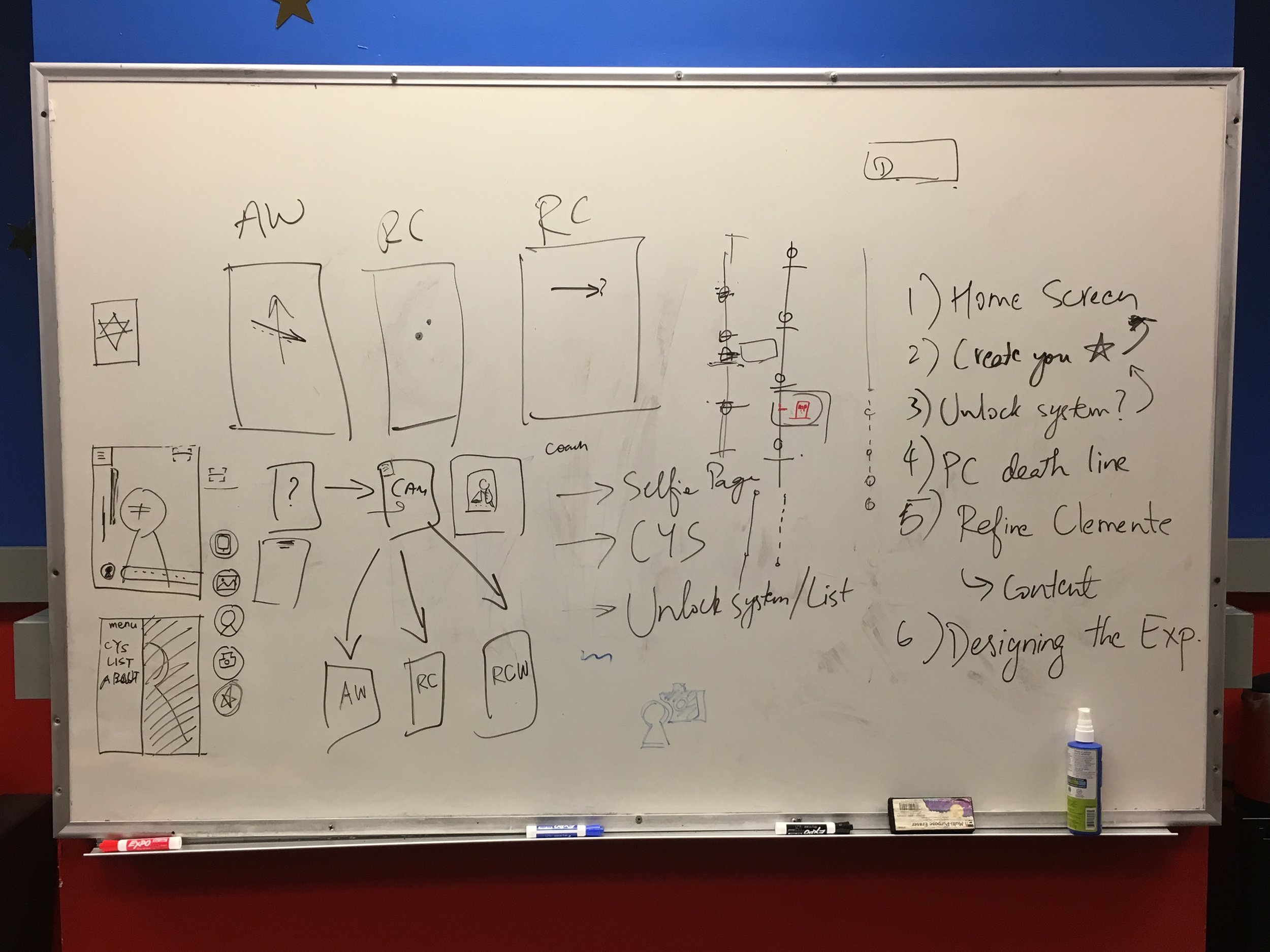
Based on the above assumptions and lots of meetings, we came up with the following user flow of a mobile application.
Initial User Flow (Above) and detailed iterations (below)
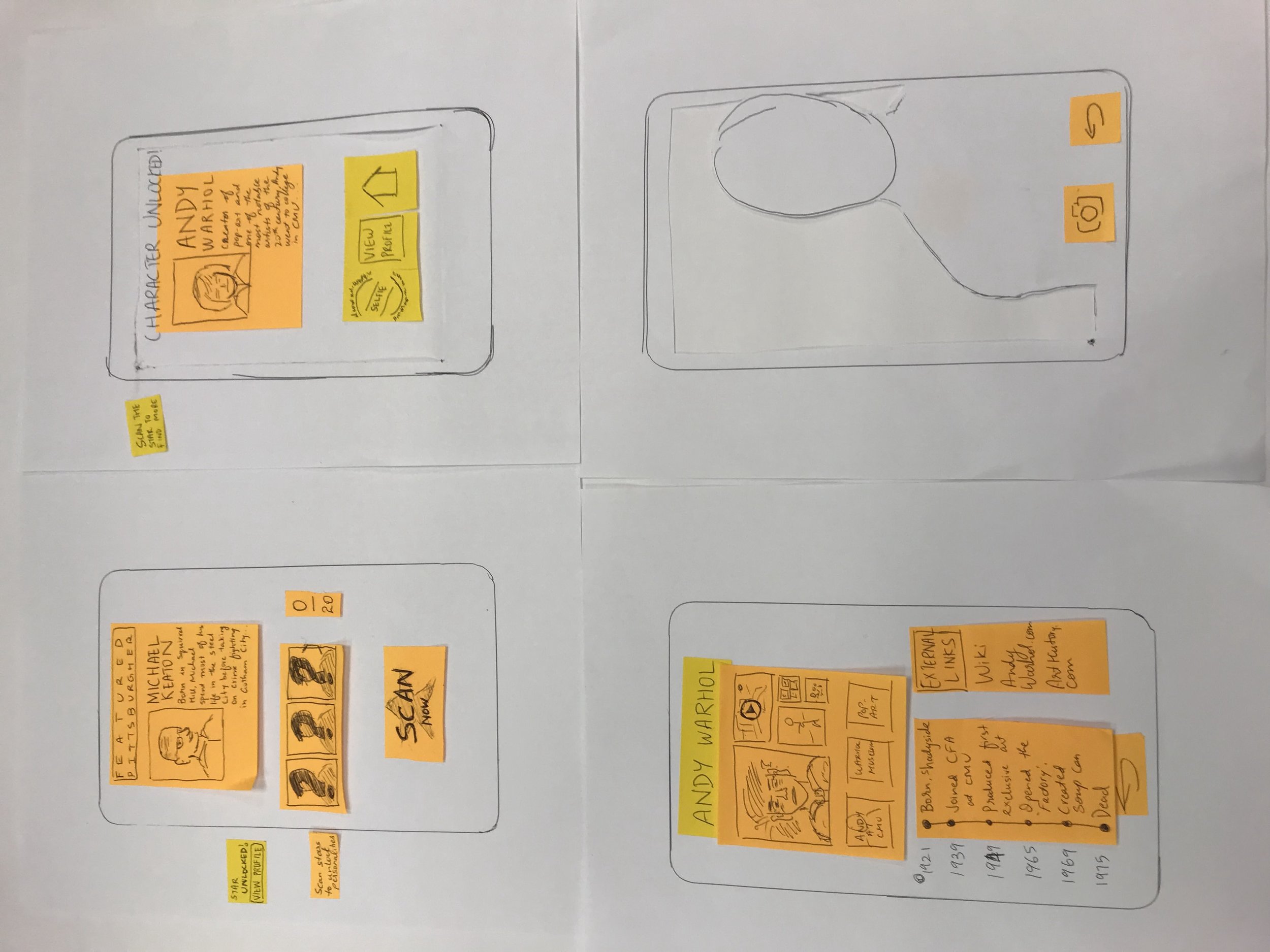
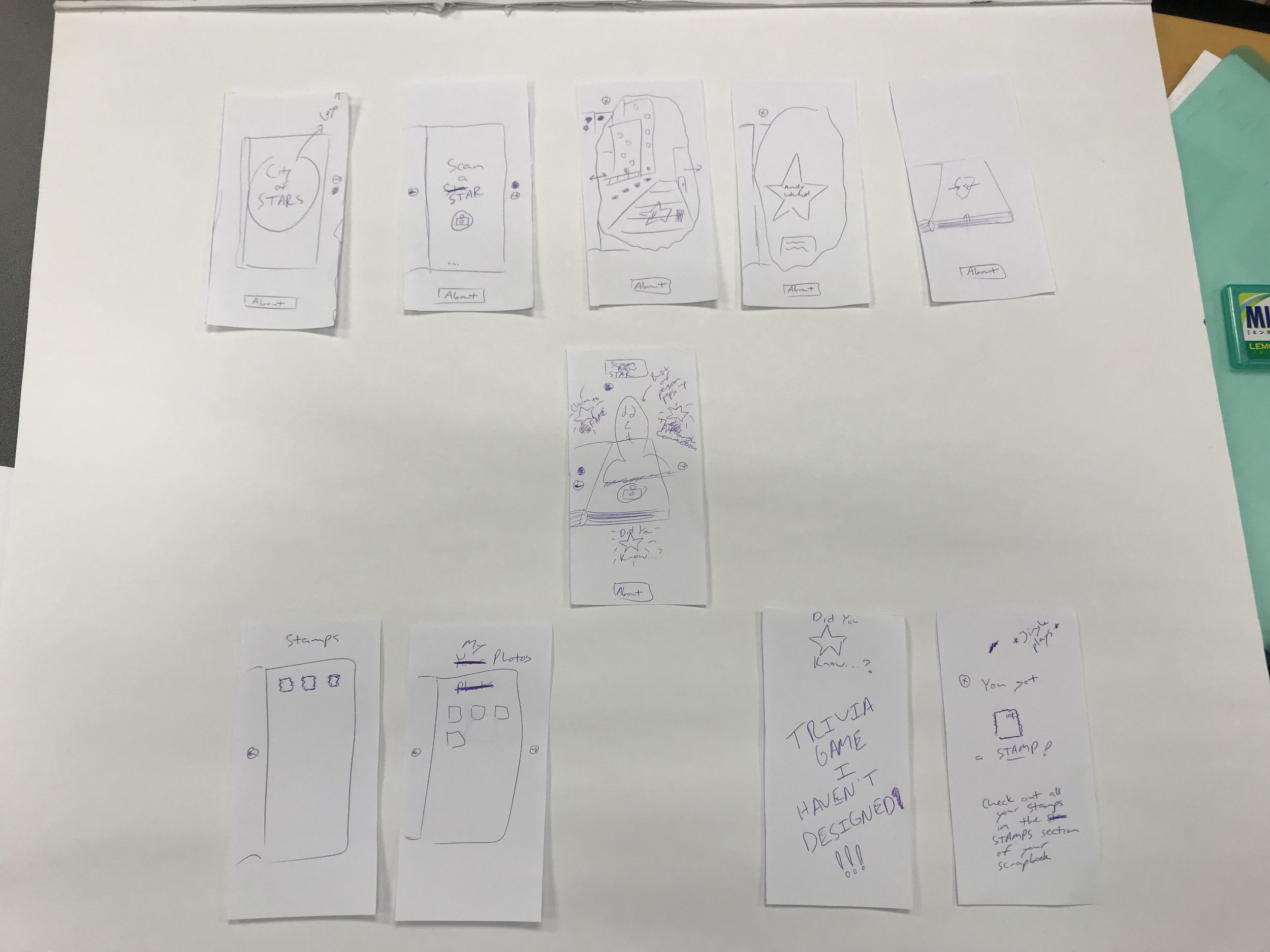
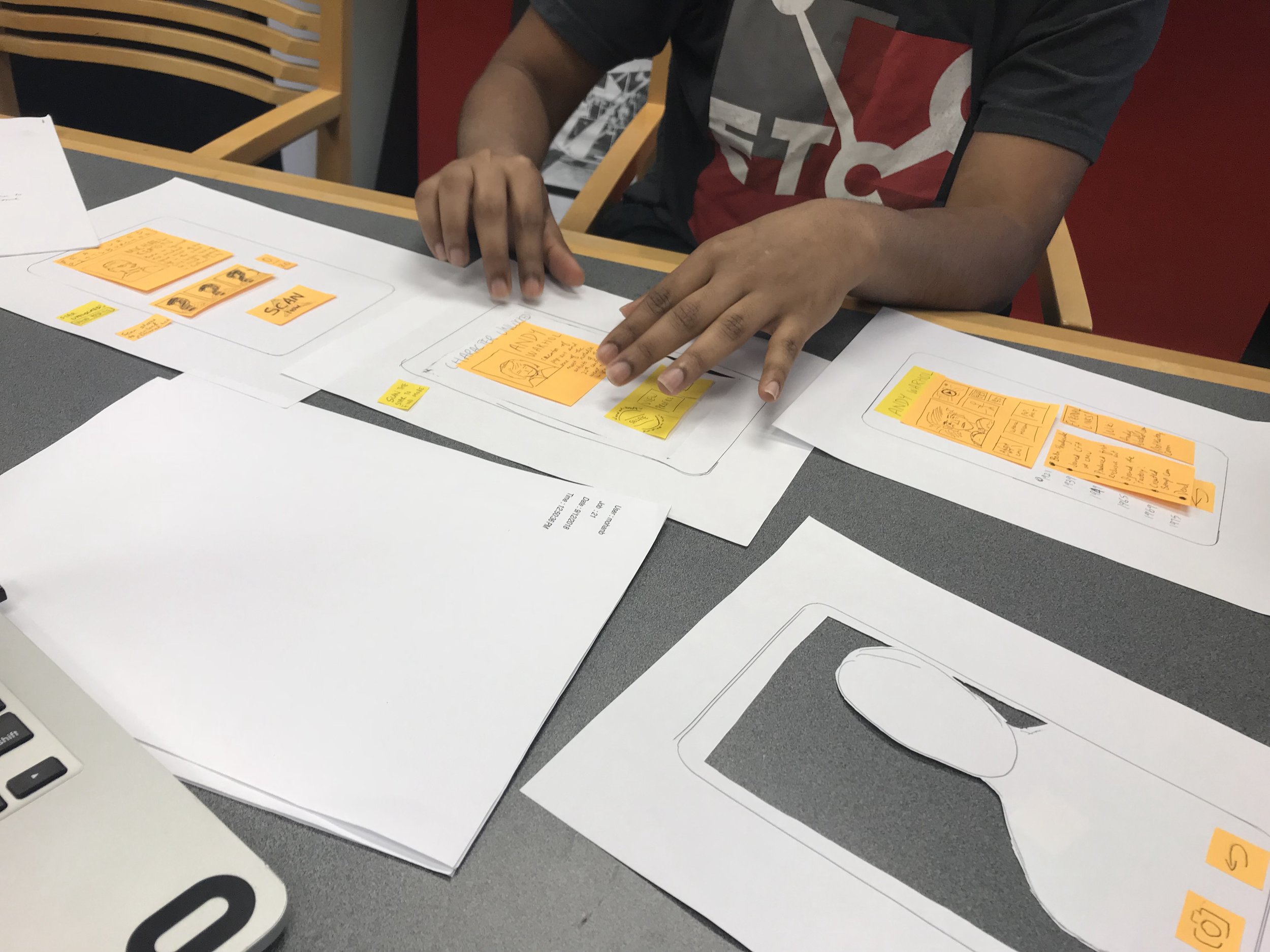
Paper Prototyping
Lo-fi Prototypes
We used Sketch and Adobe XD to help deploy prototypes for easy testing.
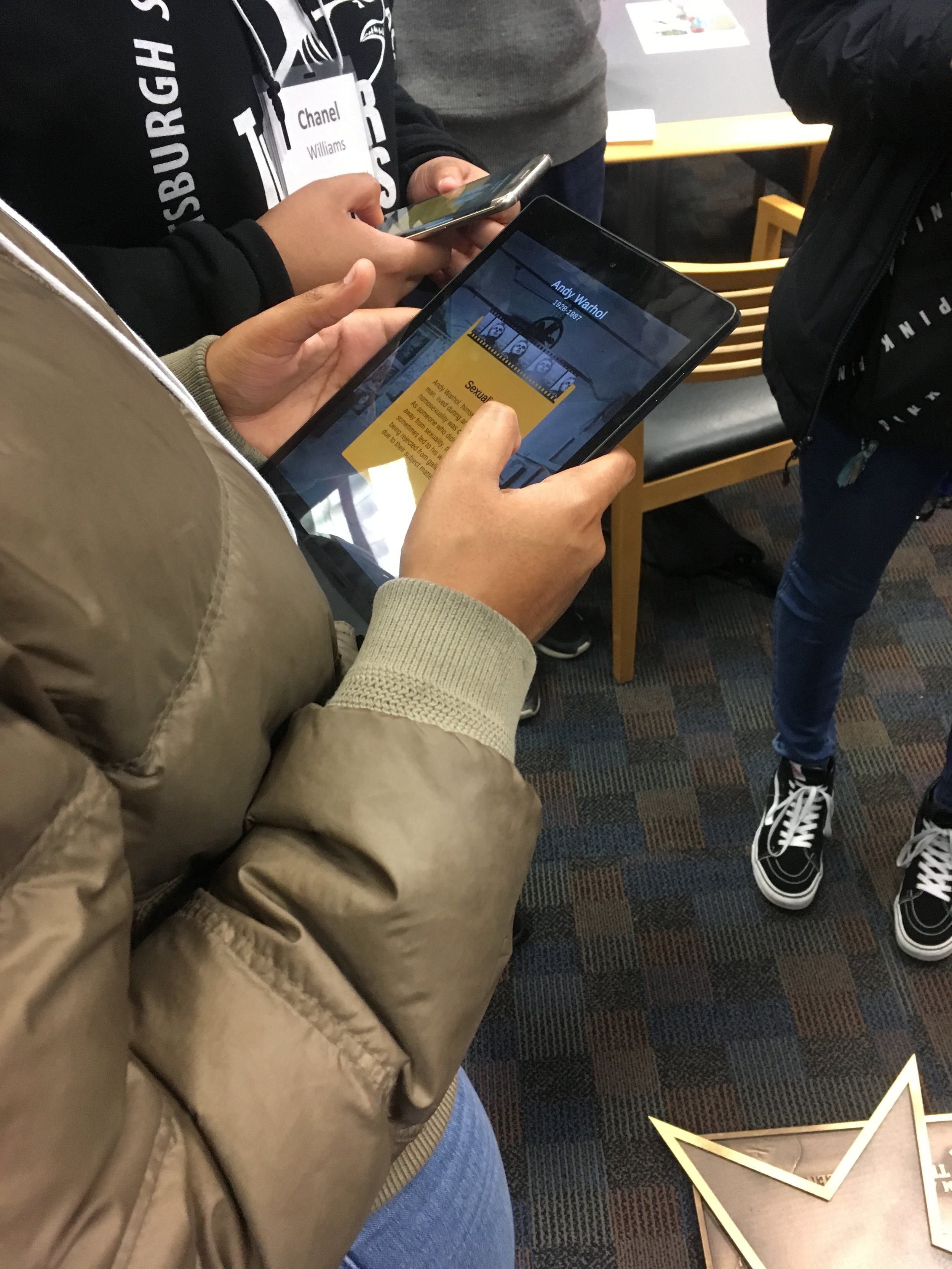
User Testing





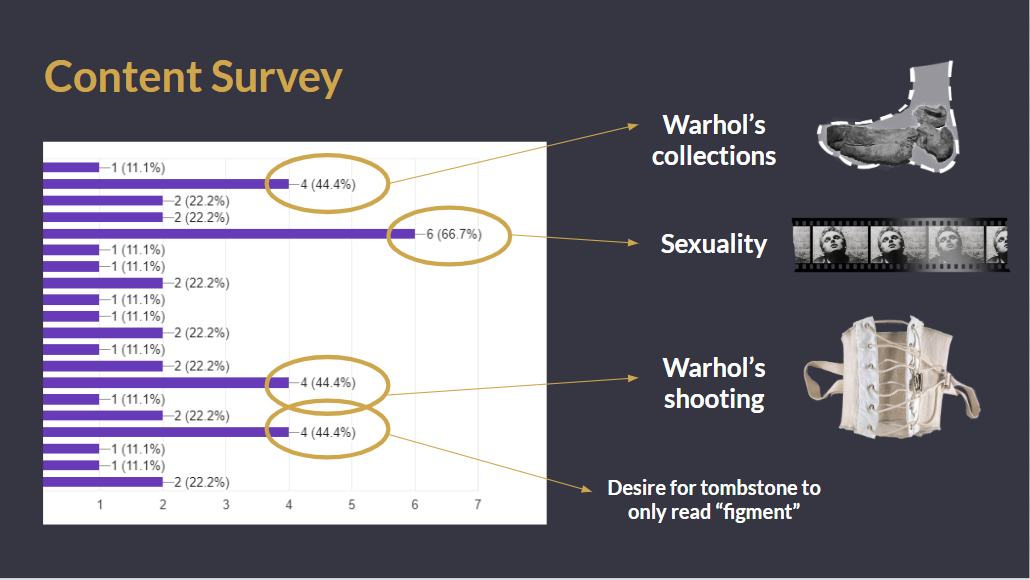
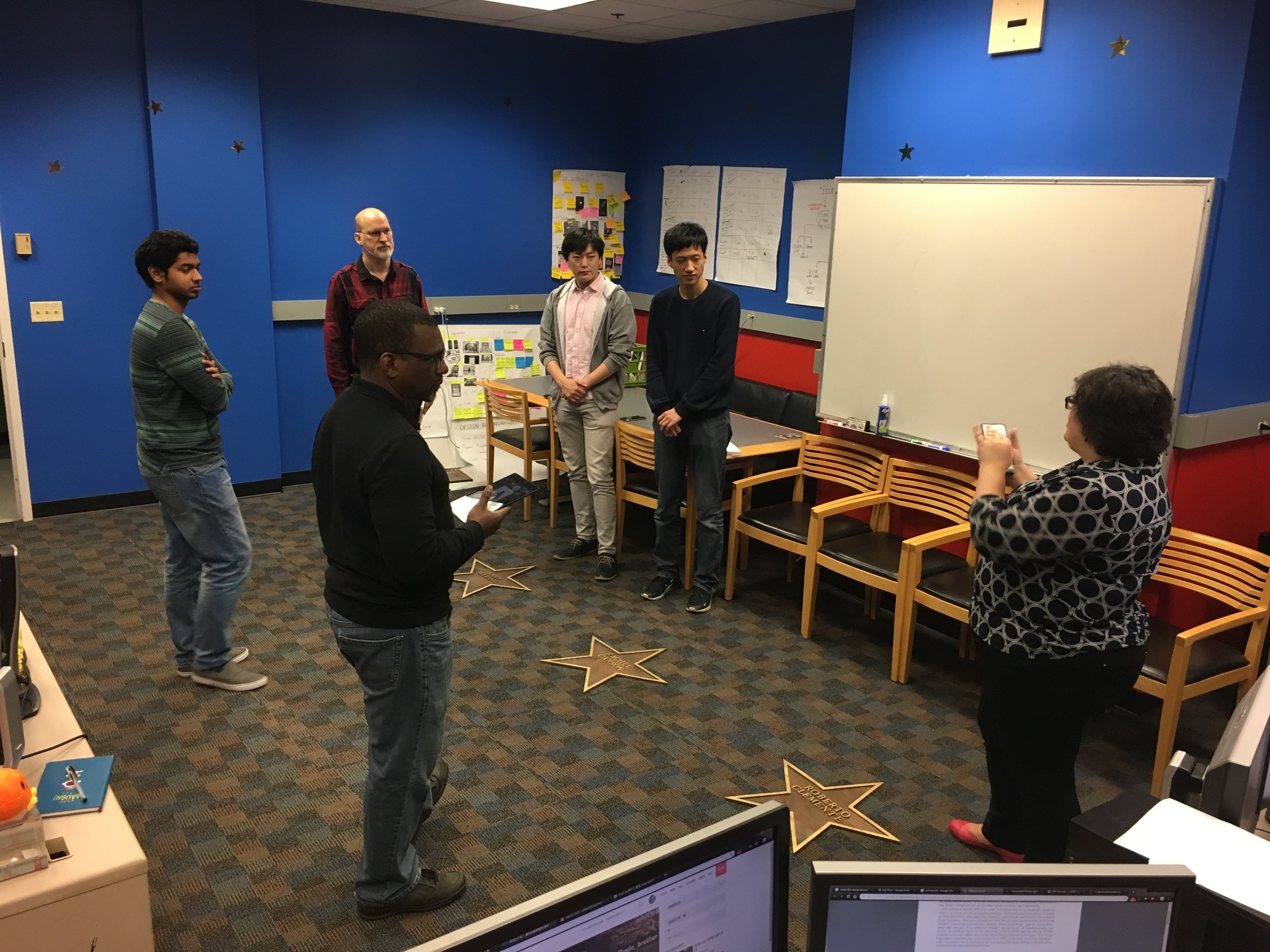
A lot of the initial stages of our project was spent in Qualitative research, as we used semi-structured interviews to gauge what a user would likely do or spend time on when using the app in a real setting. We also used other methods to find what kind of content piqued interests of different groups. These methods include AB Testing, Card Sorting and Surveys. Towards the end of the project it was more of live Usability Tests to help with the polish of the app and the user interface.
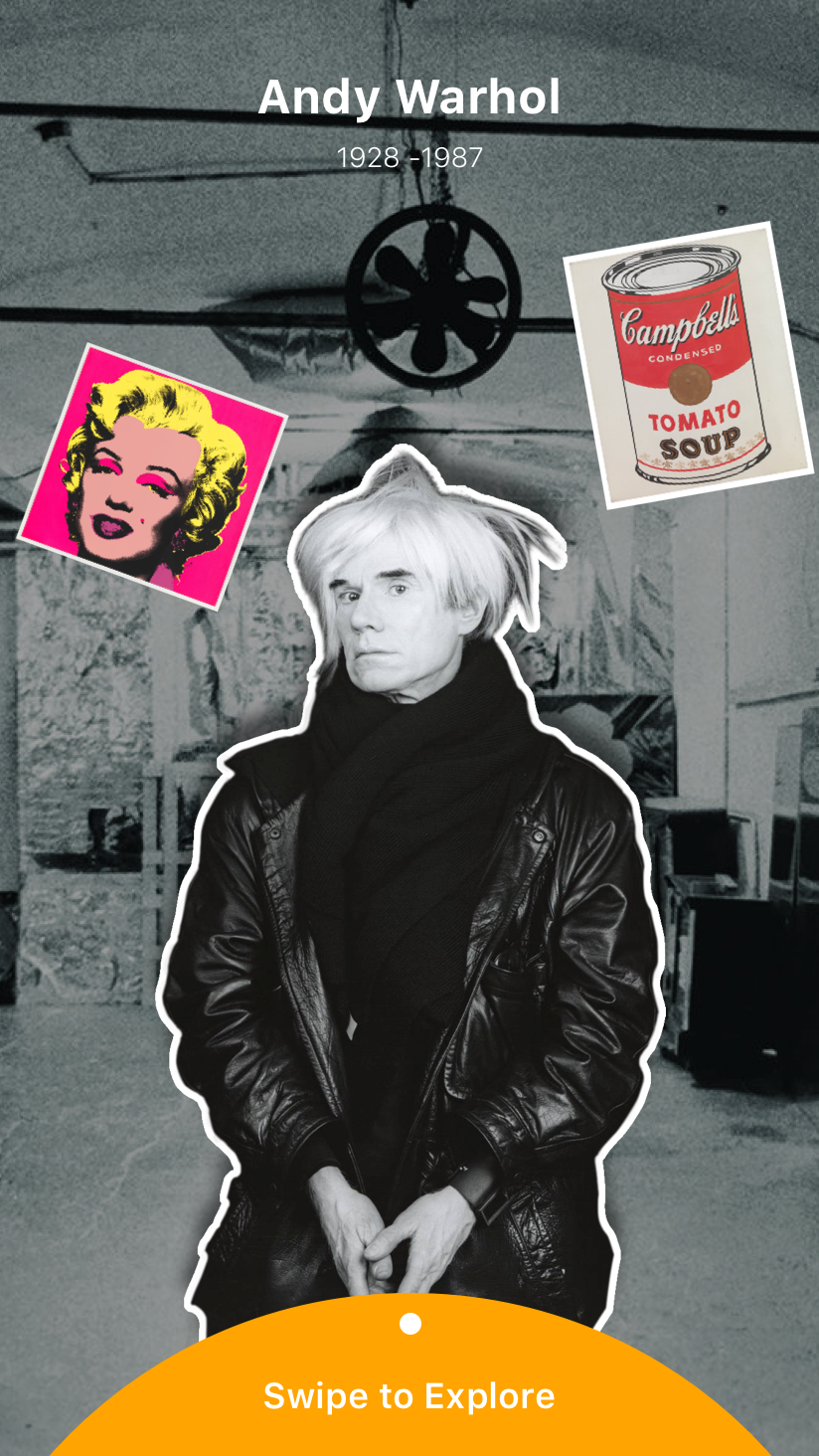
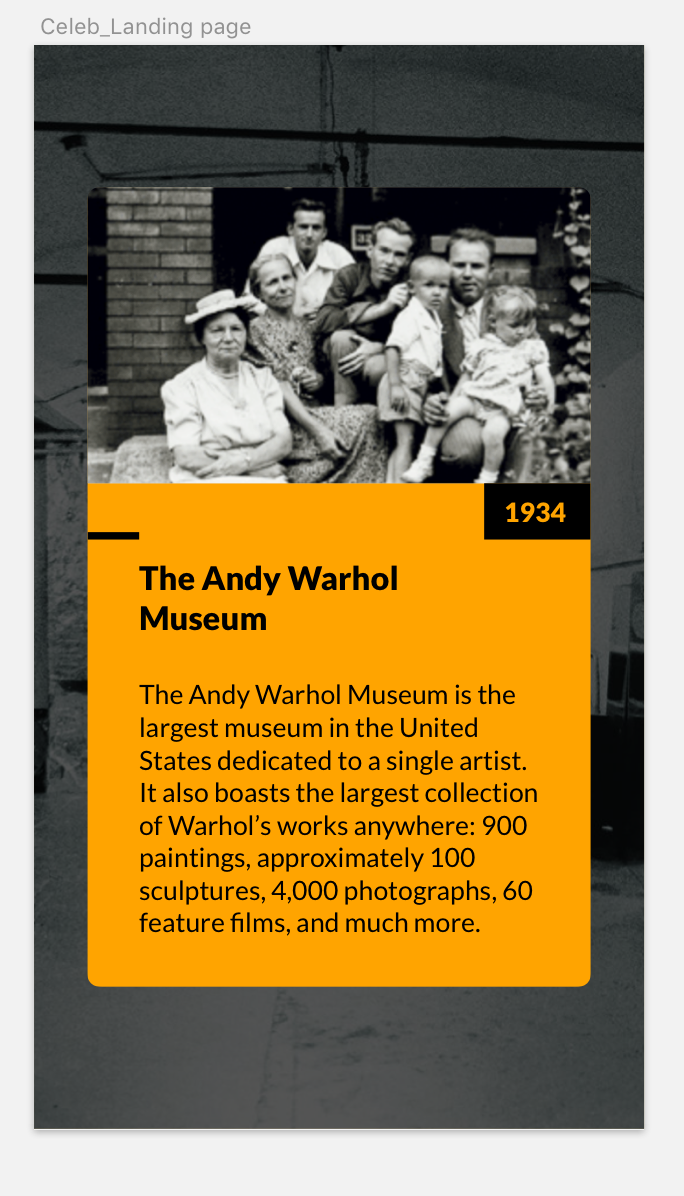
Final Screens
Final Screens for Andy Warhol (above) , Rachel Carson and Roberto Clemente (below)